PREFIXES penggunaan bahasa program yang kompleks, pernahkah kalian melihat beberapa kode yang jamak terlihat pada pemakaian CSS didalamnya. Kode CSS yang diawali dengan -ms-, -moz-, -o- dan -webkit-? Didalam bahasa CSS, -ms-, -moz-, -o- dan -webkit- biasa diterjemahkan sebagai Vendor Prefixes atau Browser Prefixes. Jika diamati dengan benar, maka Vendor Prefixes cuma dipergunakan dalam beberapa fitur baru CSS dan tidak digunakan di semua fitur lainnya. Kalian mungkin pernah menjumpai beberapa fitur CSS3 yang menggunakan Vendor Prefixes ini, misalnya ketika menggunakan fungsi linear-gradient{} untuk membuat sebuah gradasi warna.
Baca Juga :
Pertanyaannya bagi kita sekarang adalah, kenapa hanya sebagian kecil saja dari fitur CSS yang menggunakan vendor prefixes? Vendor Prefixes merupakan sebuah cara yang digunakan oleh beberapa pengembang browser untuk menambahkan dukungan pada fitur baru CSS sebelum fitur tersebut sepenuhnya didukung semua browser. Sebagian besar fitur CSS adalah fitur lama yang telah menjadi fitur CSS standar. Fitur CSS standar sudah didukung oleh semua browser jadi tidak perlu menggunakan Vendor Prefixes lagi ketika digunakan.
Baca Juga :
1. KENAPA MEMAKAI VENDOR PREFIXES?
Dulu, ketika CSS mulai diperkenalkan, banyak fitur baru yang bermunculan kala itu. Tapi, tidak semua fitur baru ini didukung oleh semua browser. Sehingga Verdor Prefixes dipakai oleh para pengembang browser guna membantu menggunakan fitur baru CSS. Hal ini digunakan agar bisa ditampilkan atau (rendering, red) dengan benar di browser. Dibutuhkan waktu yang cukup lama agar fitur baru CSS menjadi fitur CSS standar sehingga tidak diperlukan lagi Vendor Prefixes.Memang agak sedikit menjengkelkan bila harus menulis kode CSS beberapa kali untuk fitur yang sama agar bisa ditampilkan di semua browser. Namun yang pasti, penggunaan Vendor Prefixes untuk fitur baru CSS tidak akan selamanya. Ketika fitur CSS tersebut telah tersedia untuk semua browser, Vendor Prefixes tidak digunakan lagi. Sehingga nanti -ms-, -moz-, -o- dan -webkit- tidak digunakan lagi.
2. MACAM-MACAM VENDOR PREFIXES
Terdapat beberapa macam Vendor Prefixes yang dapat digunakan di CSS. Setiap Vendor Prefix biasanya spesifik untuk satu atau lebih browser. Berikut ini adalah daftar vendor prefixes dan browser yang menggunakannya:-webkit- untuk browser Google Chrome.
-moz- untuk browser Mozilla Firefox.
-khtml- untuk browser Safari.
-o- untuk browser lama Opera.
-ms- untuk browser Microsoft Edge. Sebelum IE dinonaktifkan dan diganti dengan Edge pada Win 10 dst.
3. PENERAPAN VENDOR PREFIXES
Dalam setiap penggunaanya, Vendor Prefixes akan ditulis yang pertama, apapun urutannya dan kemudian diikuti penulisan property CSS. Sebagai contoh, untuk membuat gradasi warna linear di CSS agar dapat ditampilkan (rendering, red) oleh semua browser dengan baik, maka kita perlu menuliskan kode CSS yang menyertakan Vendor Prefixes dan kode CSS normal sebagaimana contoh yang ada dibawah ini :<!DOCTYPE html> <html>
<head>
<style>
#contoh {
height: 150px;
background-image: -moz-linear-gradient(blue, orange);
background-image: -o-linear-gradient(blue, orange);
background-image: -ms-linear-gradient(blue, orange);
background-image: -webkit-linear-gradient(blue, orange);
/* Penulisan CSS normal tanpa vendor prefixes */
background-image: linear-gradient(blue, orange);
}
</style>
</head>
<body>
<h1>Vendor Prefixes.</h1>
<p>Menggunakan -moz-, -o-, -ms- dan -webkit- di CSS.</p>
<div id="contoh"></div>
</body>
</html>
Maksud dari penulisan CSS normal diletakkan di paling bawah adalah bila di kemudian hari semua browser telah mendukung fungsi linear-gradient{}, maka hanya penulisan CSS normal yang berada di paling bawah yang digunakan. Asal tahu saja ya teman-teman, bahwa penulisan dengan Prefixes ini adalah cara lama dan sudah tidak berlaku lagi di jaman sekarang. Karena pemutakhiran bahasa CSS yang semakin canggih. Sehingga cukup dengan penulisan standar saja yaitu :
<!DOCTYPE html> <html>
<head>
<style>
#contoh {
height: 150px;
background-image: linear-gradient(blue, orange);
}
</style>
</head>
<body>
<h1>Vendor Prefixes.</h1>
<p>Menggunakan -moz-, -o-, -ms- dan -webkit- di CSS.</p>
<div id="contoh"></div>
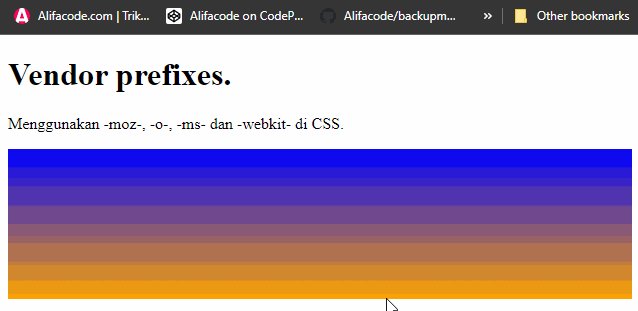
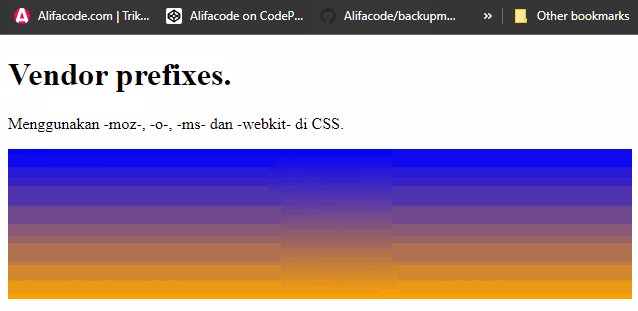
Berikut dibawah ini adalah hasil rendering ketika saya menggunakan Prefixes dengan browser Firefox :
Ini demo yang saya sertakan ketika saya buka di browser Mozilla Firefox :
Oke teman-teman. Gampang bukan. Sebenarnya tidak ada yang sulit kalau kalian mau memahami bagian per bagian dari blog beserta perlengkapannya seperti CSS Prefixes ini. Cobalah untuk mempelajari lebih dalam lagi tentang CSS. Insyaallah tidak sulit kok menerapkan tutorial yang ada. Karena dengan semakin rajinnya kalian belajar, bukan tidak mungkin semua ilmu CSS akan dapat dilakukan diluar kepala.
Hal yang sulit akan menjadi mudah. Jadikan pribadimu pribadi yang haus akan ilmu pengetahuan. "Kecerdasan hanya hinggap pada mereka yang rajin belajar, dan bodoh adalah untuk mereka yang malas belajar dan menggali ilmu baru. Jadi jangan malas menggali ilmu baru ya!" Silakan lanjutkan belajarnya. Salam Blogger.
Label Postingan :
Tips Blog
Terima kasih ya udah mempraktekkan tutorial blog di web alifacode.com dengan judul Mengenal Lebih Jauh Tentang Vendor Prefixes Browser pada CSS . Semoga tutorial blog ini dapat bermanfaat. Salam Blogger.