
Membuat Scrollbar Persen dengan CSS
Ketika kita memiliki kegiatan ngeblog pastilah kita akan menulis artikel yang panjang. Setidaknya itu yang wajib kita lakukan di blog. Menulis artikel panjang ke bawah hingga kita lelah untuk menulis lagi.Tapi untuk mengetahui seberapa panjang kebawah dari artikel kita yang sudah diposting di blog, kita terkadang tidak tahu. Tapi dengan widget yang akan disampaikan tutorialnya berikut. Kalian pastinya akan mencoba.
Baca Juga : Animasi Warna Gradasi atau Gradient pada Scrollbar Navigasi Atas Header
Karena dengan Scrollbar Persen Widget ini, kita akan tahu kapan akhir dari tulisan yang sudah diposting. Bentuk widget ini berupa angka persen yang bisa bergulir kebawah mengikuti scroll bar ketika kita menahan dan mendragnya kebawah.
Dengan adanya widget ini diharapkan kita akan segera tahu ujung dari artikel karena ketika angka menunjuk angka 0 itu berarti kita masih membaca artikel paling atas, dan ketika angka menunjuk angka 100 itu berarti artikel sudah sampai penghujung.
Baca Juga : Mengganti Logo Cursor Default Menjadi Komet Berekor dan Ikon Medsos
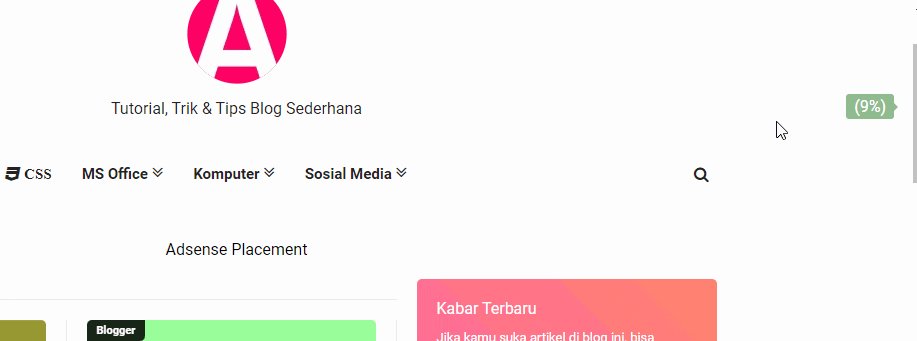
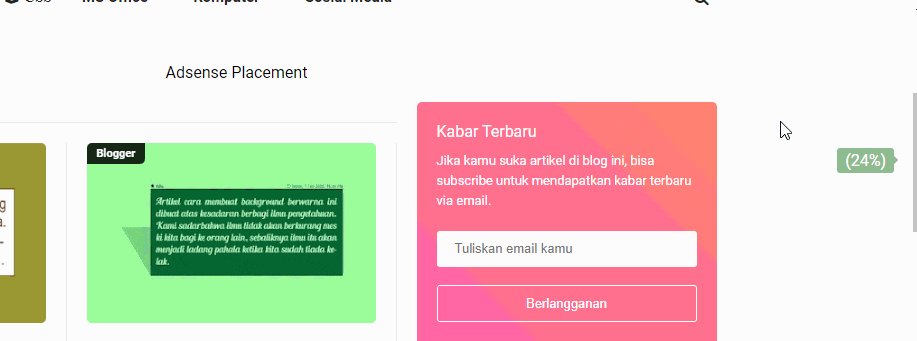
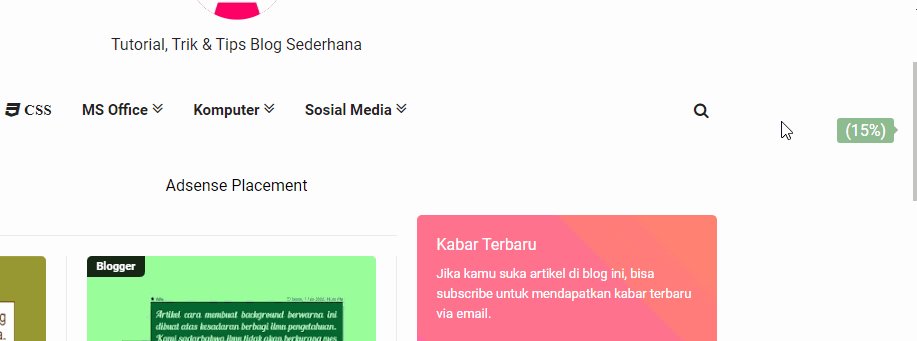
Contohnya seperti ini :

Nah itu kelihatan angka persen bergerak naik turun.
Cara membuatnya kita akan mengupasnya bareng-bareng disini. Kita akan berbagi dan bersama-sama membuat solusi bagaimana biar scrollbar bisa seperti yang tertera di gambar di atas.
1. Masuk ke Dashboard Blogger
2. Pilih Tema
3. Klik Edit HTML
4. Cari kode ]]></b:skin>
5. Letakkan kode dibawah diatas kode ]]></b:skin>
#scroll {
display: none;
position: fixed;
top: 0;
right: 17px;
z-index: 500;
padding: 3px 8px;
background-color: #8FBC8F;
color: #FFFFFF;
border-radius: 3px;
}
#scroll:after {
content: " ";
position: absolute;
top: 50%;
right: -8px;
height: 0;
width: 0;
margin-top: -4px;
border: 4px solid transparent;
border-left-color: #8FBC8F;
}6. Kemudian cari lagi kode </head>
7. Letakkan kode dibawah tepat dibawah kode </head>
<div id='scroll'/>8. Kemudian masih uprak-uprek Template, cari kode </body>
9. Tempelkan kode dibawah persis diatas kode </body>
<script src='https://cdn.jsdelivr.net/gh/Alifacode/backupmaster@main/ALIFAPERSENBAR.JS' type='text/javascript'/>10. Tahapan terakhir. Save template dan Publish.
Sekarang liat di homepage blog kamu dengan merefresh halamannya. Insyaallah sudah muncul widget persen tersebut. Terima kasih sudah membaca artikel Membuat Scrollbar Persen dengan CSS. Semoga semakin semangat ngeblognya. Dan jangan lupa tetep berlatih ya supaya utak-atik blognya semakin mantap dan blog kamu menjadi blog yang unique. Tetapi kode ini belum bekerja dengan baik di beberapa template. Karena desain template berbeda-beda dan isi template, HTML, Java, JQuery nya juga berbeda-beda.
Membuat Gradasi Warna Pada Scrollbar Browser Blog
Oh iya. Sekalian saya beri sedikit tips untuk membuat Scrollbar Browser Blog menjadi berwarna. Gradasi ini membuat scrollbar blog yang berada di kanan itu menjadi menarik. Ketika kita drag dan tekan untuk menunjuk ke arah bawah otomatis warnanya akan berubah.Lha bagaimana caranya :
Kalian tinggal tempel kode dibawah ini persis diatas kode ]]></b:skin>. Ingat diatas kode ]]></b:skin>, bukan dibawahnya.
/* CSS Scrollbar Color di Browser Chrome*/
::-webkit-scrollbar{width:15px}
::-webkit-scrollbar-track{background:#D64541}
::-webkit-scrollbar-thumb{background:#E08283;border-radius:3px}
::-webkit-scrollbar-thumb:hover{background:#C0392B}
/* CSS Scrollbar Color di Browser Firefox*/
::-moz-scrollbar{width:15px}
::-moz-scrollbar-track{background:#D64541}
::-moz-scrollbar-thumb{background:#E08283;border-radius:3px}
::-moz-scrollbar-thumb:hover{background:#C0392B}Cari dengan teliti soalnya di template itu bejibun kodenya, kalau tidak teliti mungkin tidak ketemu itu kode.
Kalau sudah tinggal save dan publikasikan. Jadi deh. Terima kasih. Salam.
Contohnya ya di blog ini : yang sebelah kanan itu kalau kalian drag kebawah berwarna merah muda itu lho. Nah itu yang dimaksud. Tapi ketika kalian berpindah ke blog lain, maka efek ini hilang dan kembali seperti semula atau default.
Label Postingan :
Javascript
Terima kasih ya udah mempraktekkan tutorial blog di web alifacode.com dengan judul Membuat Scrollbar Persen dengan CSS . Semoga tutorial blog ini dapat bermanfaat. Salam Blogger.













